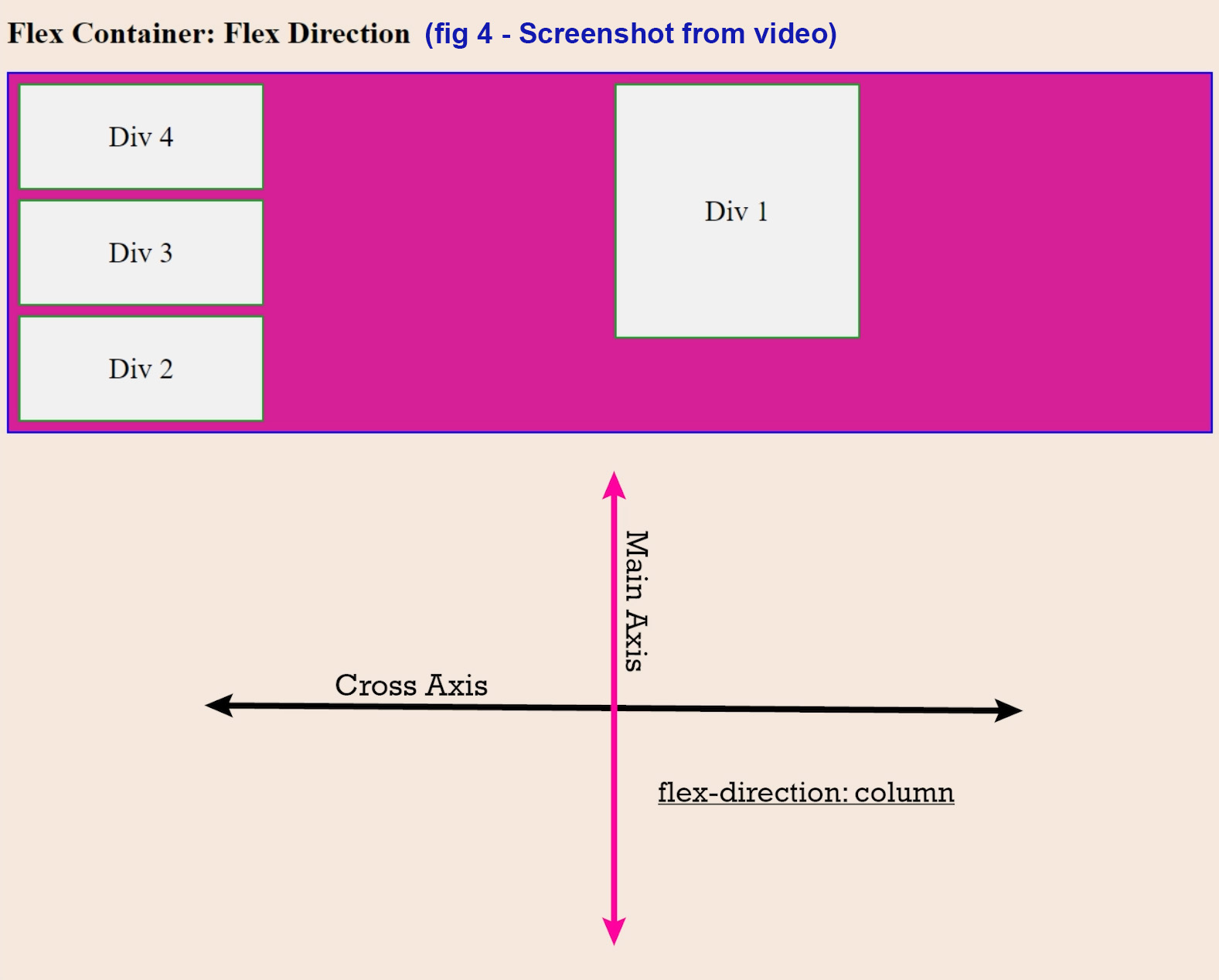
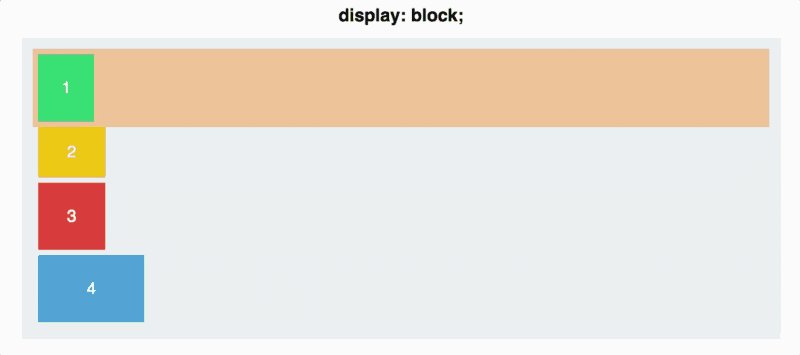
In CSS The flex-grow property specifies how much a flex item will grow relative to the rest of the flex items.So today we discuss how to do it… | Css, Flex, Growing

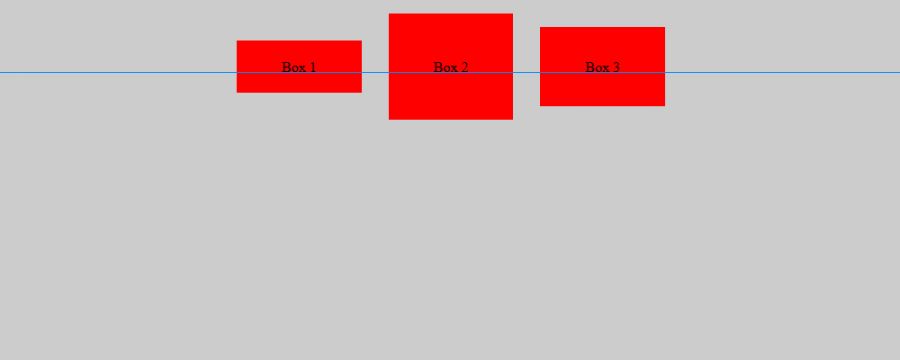
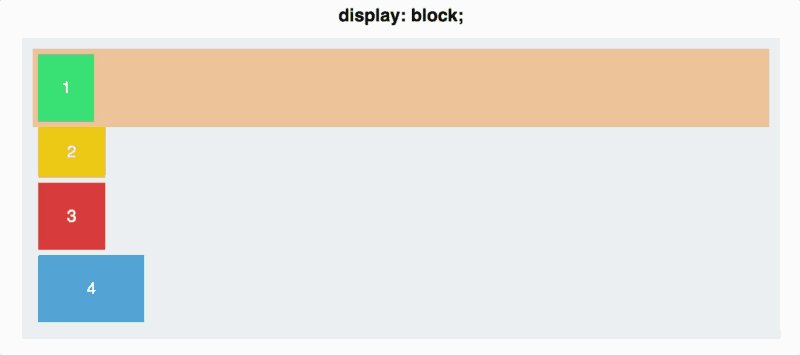
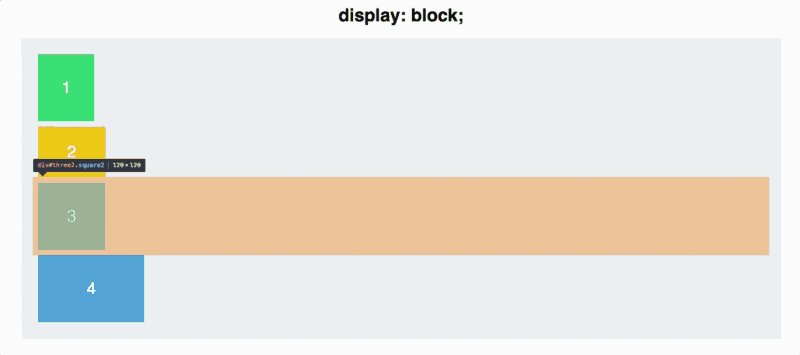
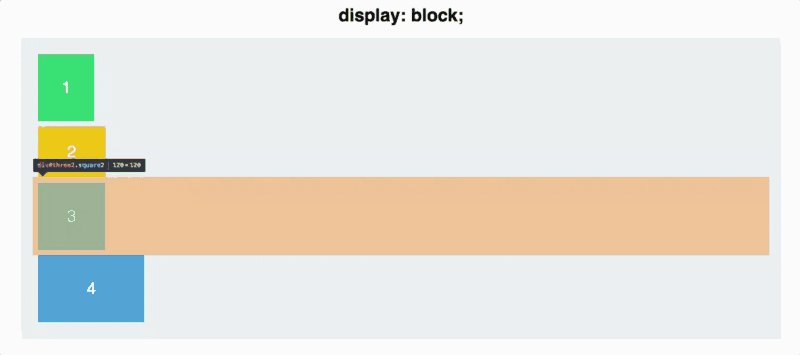
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

How to make a flex div contained an image without expanding beyond the image dimensions - HTML & CSS - SitePoint Forums | Web Development & Design Community