GitHub - invertase/react-native-apple-authentication: A React Native library providing support for Apple Authentication on iOS and Android.

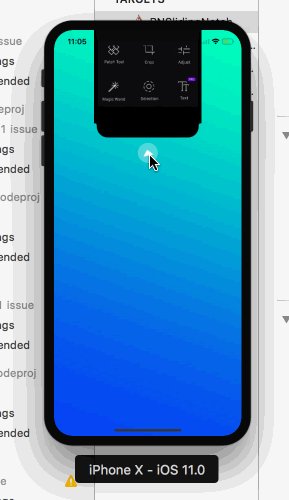
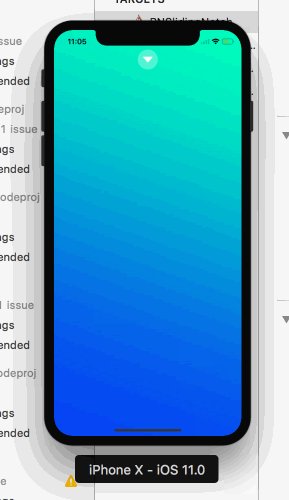
How to make your React Native apps still look good on phones with notches | by mbvissers.eth | JavaScript in Plain English