Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

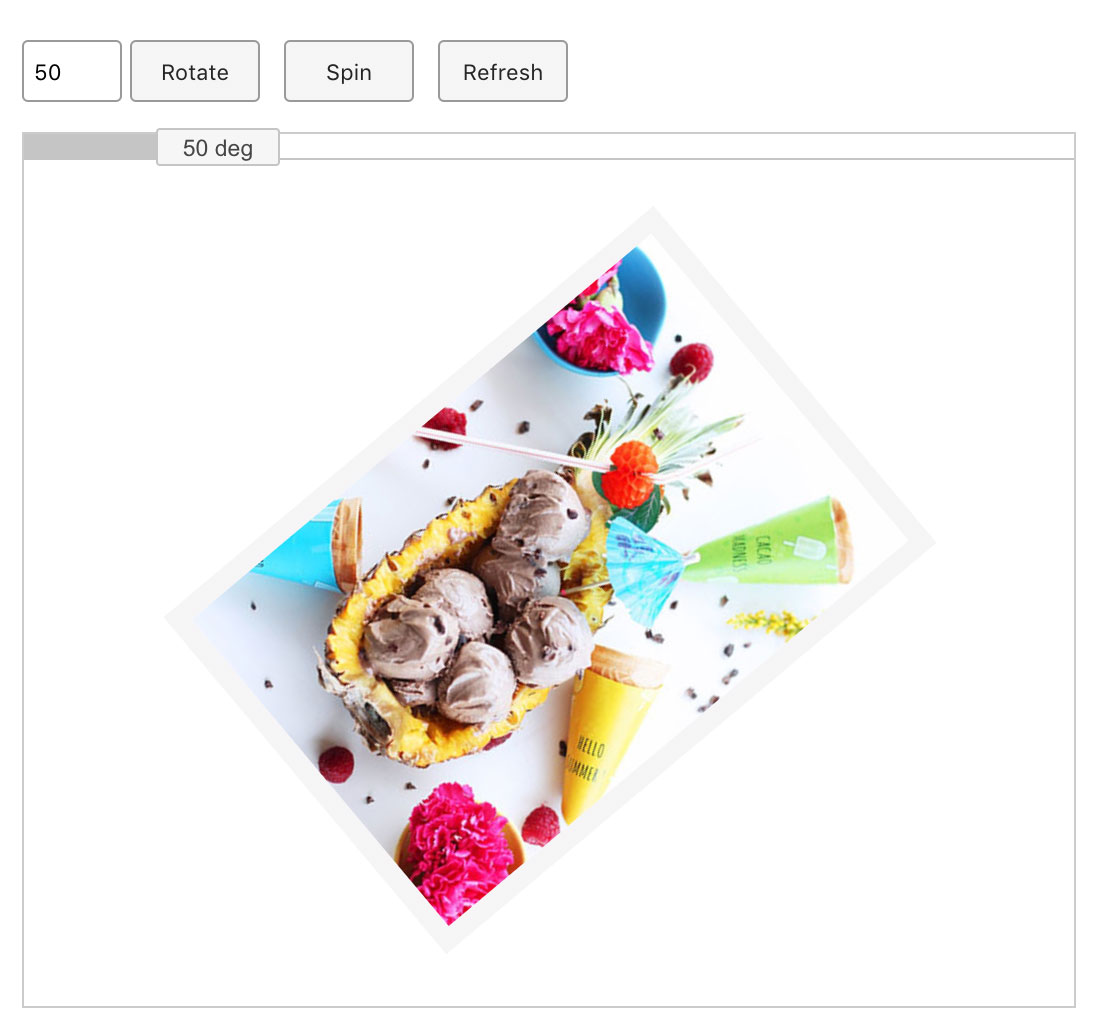
Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇